Hostinger Redesign Project: A Showcase of User-Friendly Design and Clean UI
I recently participated in a redesign project hosted by Hostinger and organized by "Thapa Technical" YouTube channel, where I secured 3rd place. My objective was to create a simple, user-interactive, and clean user flow UI. The final design stood out due to its elegance and functionality, achieving the goal of enhancing the user experience.
Project Goals and Approach
The primary goal of this project was to redesign a website with an emphasis on simplicity and user interaction. I focused on creating a clean and intuitive user interface that would facilitate seamless navigation and interaction for users. The approach was driven by user-centered design principles, ensuring that every element on the site contributed to a cohesive and enjoyable experience.
Technologies Used
To bring this vision to life, I employed a combination of Tailwind CSS, vanilla JavaScript, and Firebase:
-
Tailwind CSS: This utility-first CSS framework allowed me to rapidly build custom designs without leaving the HTML file. Tailwind's flexibility and responsiveness were crucial in creating a polished and adaptable layout.
-
Vanilla JavaScript: Leveraging plain JavaScript ensured that the site's functionality was robust and efficient. This approach allowed for precise control over the interactive elements, enhancing the overall user experience.
-
Firebase: Firebase was used for backend services, providing a reliable and scalable platform for data management. Its integration facilitated real-time updates and seamless data handling, ensuring that the site's performance was top-notch.
Key Features and Highlights
-
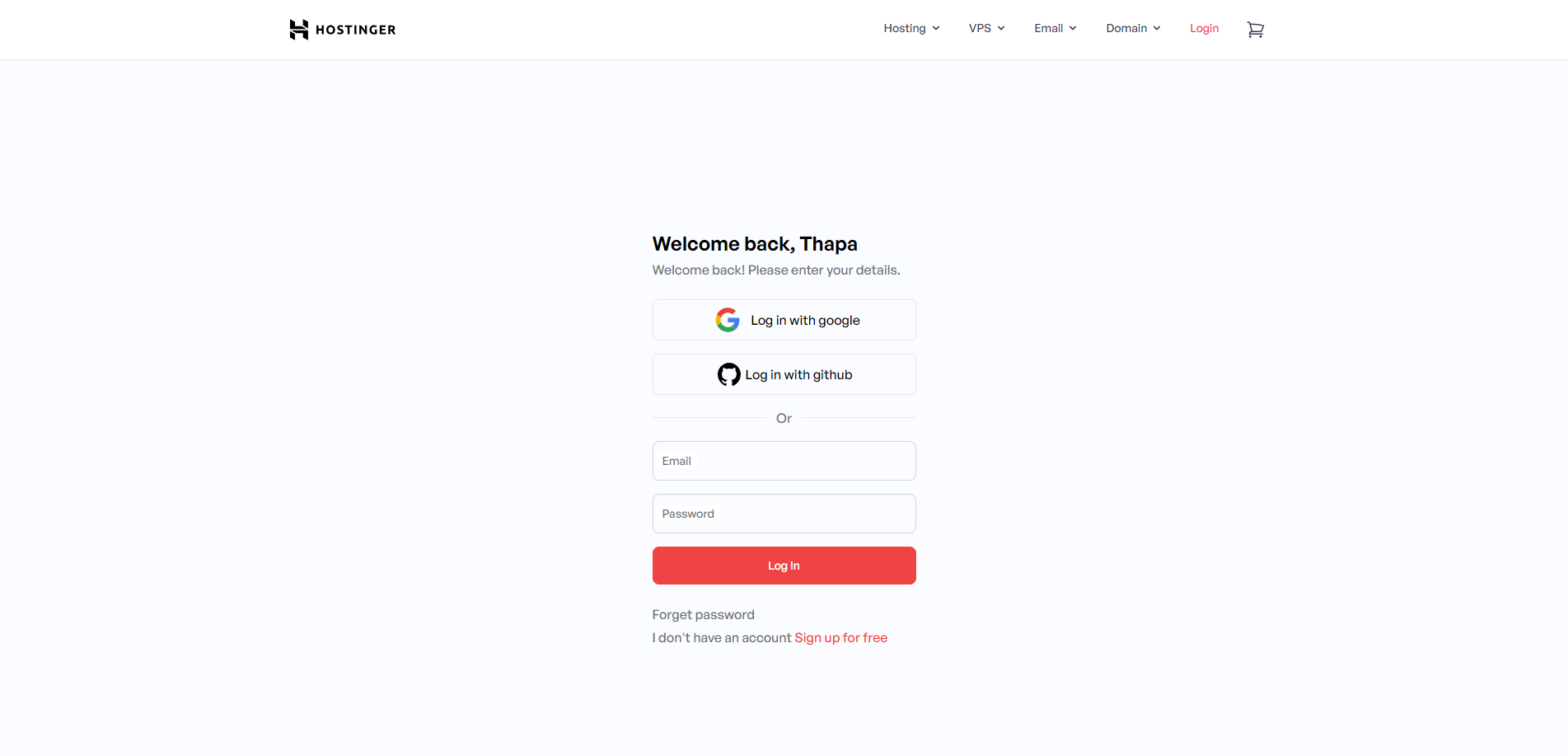
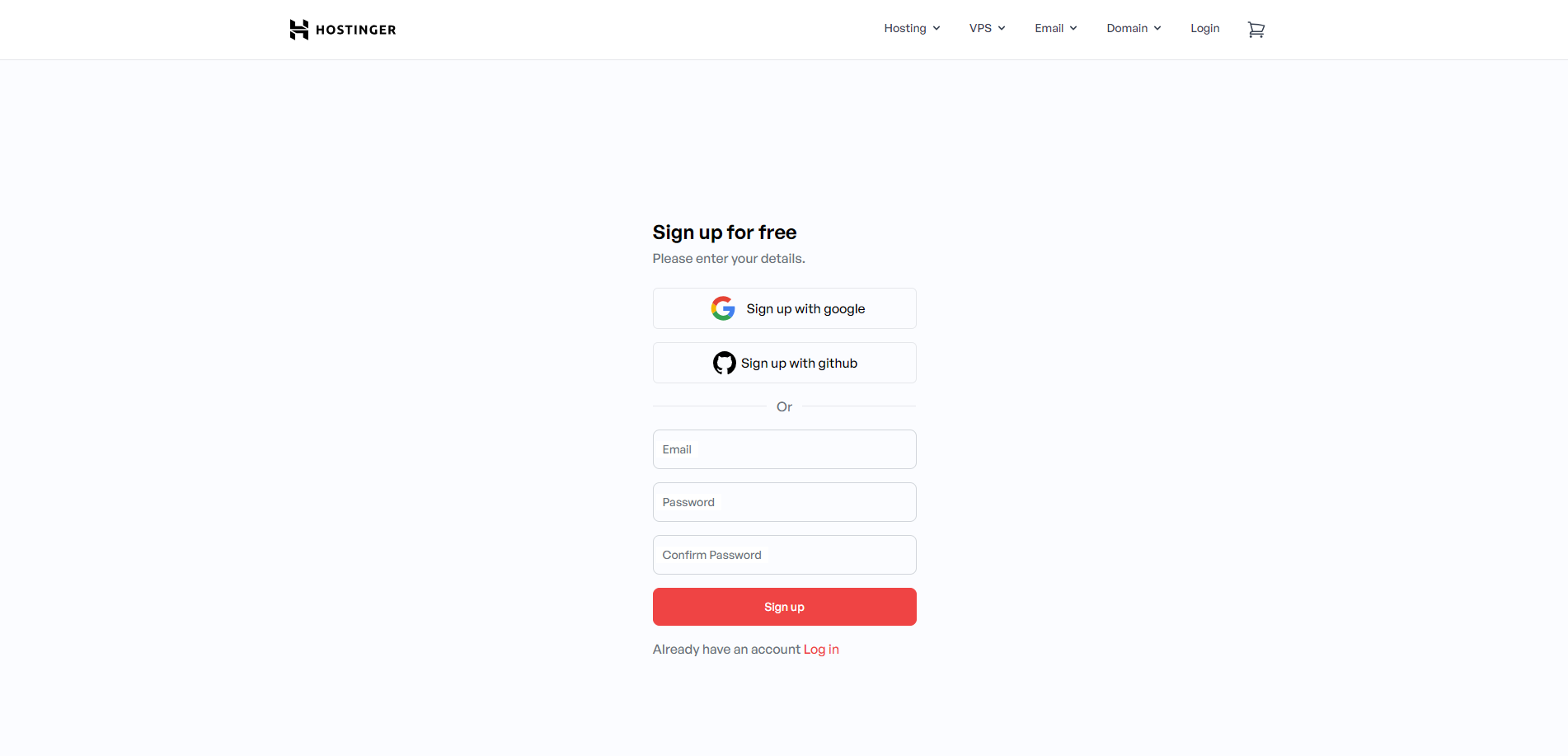
Intuitive Navigation: The site's navigation is designed to be straightforward and accessible, allowing users to find information quickly and easily.
-
Interactive Elements: Interactive components, such as dynamic forms and real-time updates, enhance user engagement and provide a smooth browsing experience.
-
Responsive Design: The layout is fully responsive, ensuring that the site looks and functions well on all devices, from desktops to mobile phones.
-
Clean Aesthetic: The visual design is minimalistic yet appealing, with a focus on readability and usability. The use of whitespace and clear typography contributes to a clutter-free interface.
Live Website and Announcement
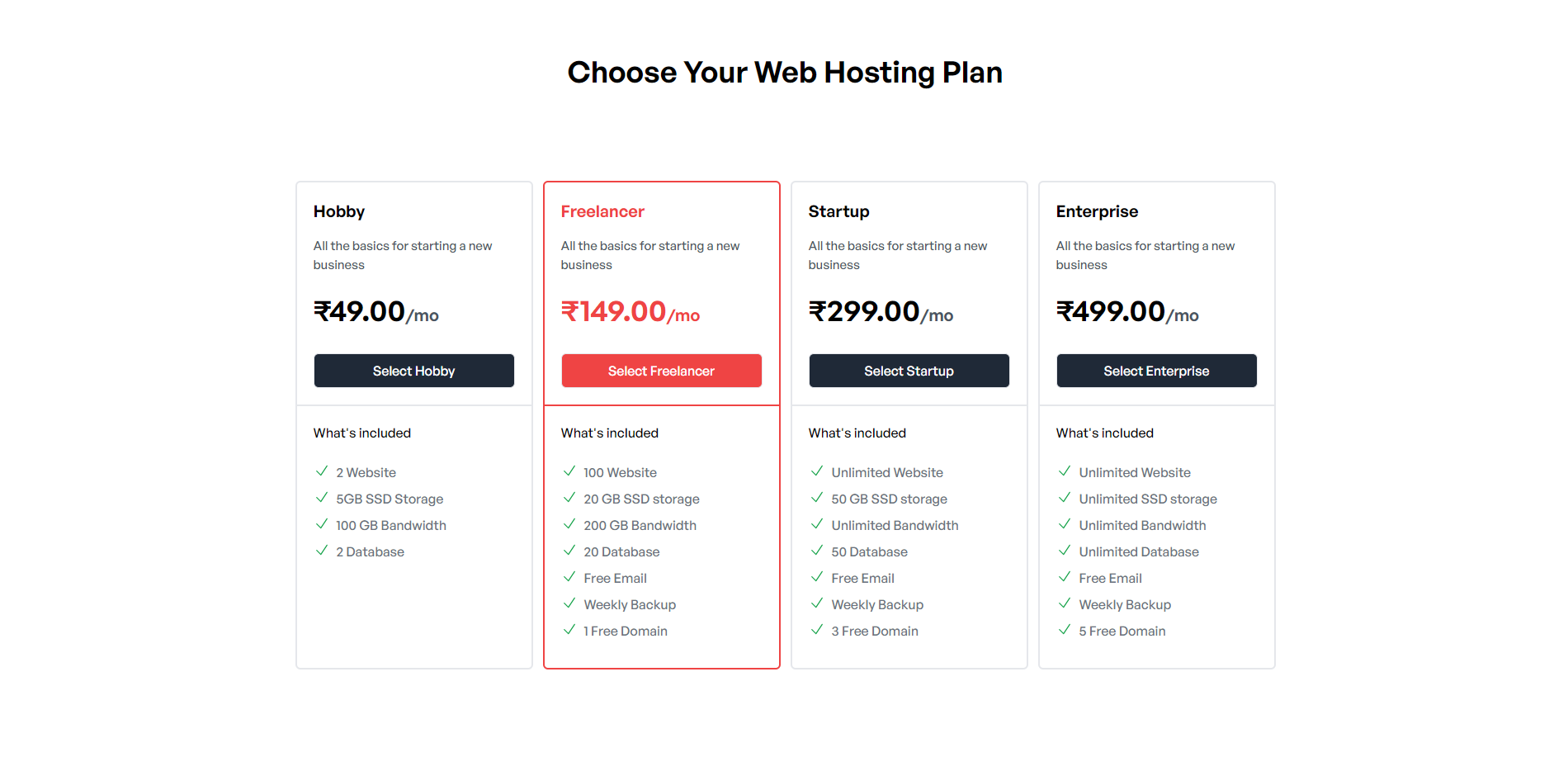
The live website can be viewed here (opens in a new tab). For a detailed announcement and more insights into the project, you can watch the video announcement (opens in a new tab) by Thapa Technical on YouTube.
















Conclusion
Participating in the Hostinger redesign project was a rewarding experience that allowed me to apply and showcase my skills in web design and development. Achieving 3rd place is a testament to the effectiveness of the design and the thoughtful approach taken to enhance user interaction and flow. The combination of Tailwind CSS, vanilla JavaScript, and Firebase proved to be a powerful stack in creating a responsive, interactive, and visually appealing website.